App Multimedia

The 'App Multimedia' settings allow you to configure Splash Screens and App Icons for use on different Apple & Android devices.
From the 'Application Dashboard' select the 'App Multimedia' option (as shown in the image above).
|

Summary: The different-sized 'Application icons' uploaded in this section are used to display each image on Apple devices with different screen sizes and/or resolutions (e.g. iPhone 3 or iPhone 5 etc.).
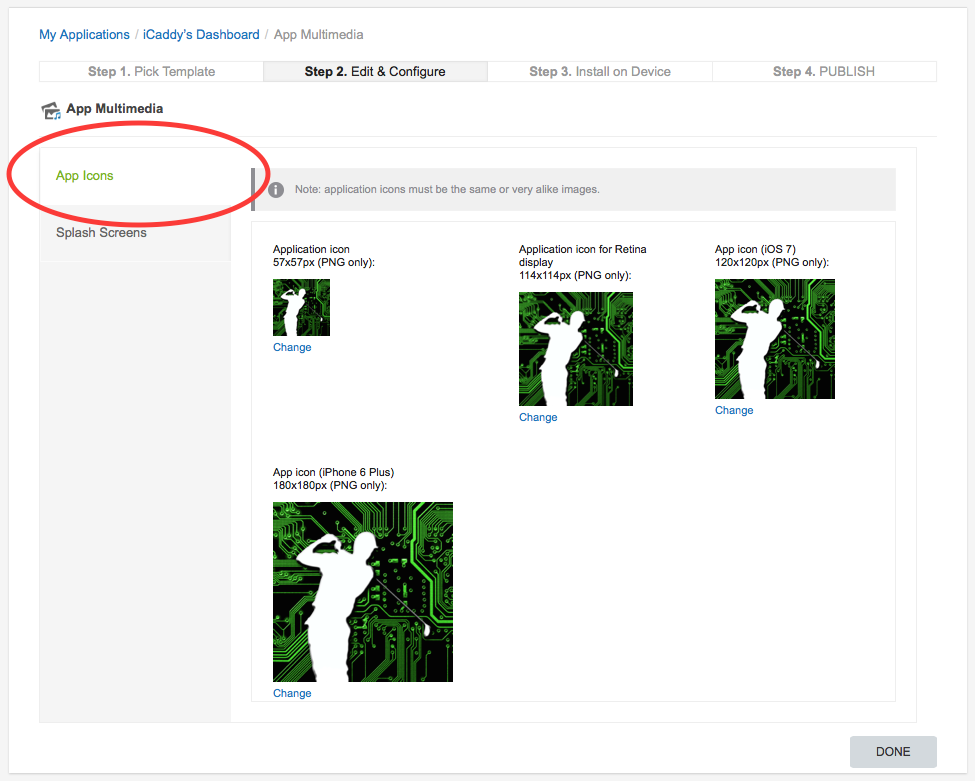
Application Icons: In the 'App Multimedia' page, select 'App Icons' (as shown in the image above), then select 'Change' below each 'Application icon' and add a new image as required.
Note: Be sure to only upload correctly-sized images. The sizes required are indicated for each 'Application icon'. All icon images must be .png files ONLY.
Remember: Image file names are to contain only numbers, letters and underscores with NO SPACES (e.g. Example_App_Icon_2.png).
Design: We recommend using borderless square images without rounded corners for the App Store, noting that all 'Application icons' are cut by Apple with a different corner radius for each phone type. Also, it is important to note that all 'Application icon' images should extend to the edge of the canvas and must not contain a clear background layer (Alpha Channel), as any clear background space will be displayed as solid black (both in the App Store and on Apple devices).
Remember: Image file names are to contain only numbers, letters and underscores with NO SPACES (e.g. Example_Splash_Screen_Image_3.png).

Summary: The different-sized 'Splash Screens' uploaded in this section are used to display each image on Apple devices with different screen sizes and/or resolution (e.g. iPhone 3 or iPhone5 etc.).
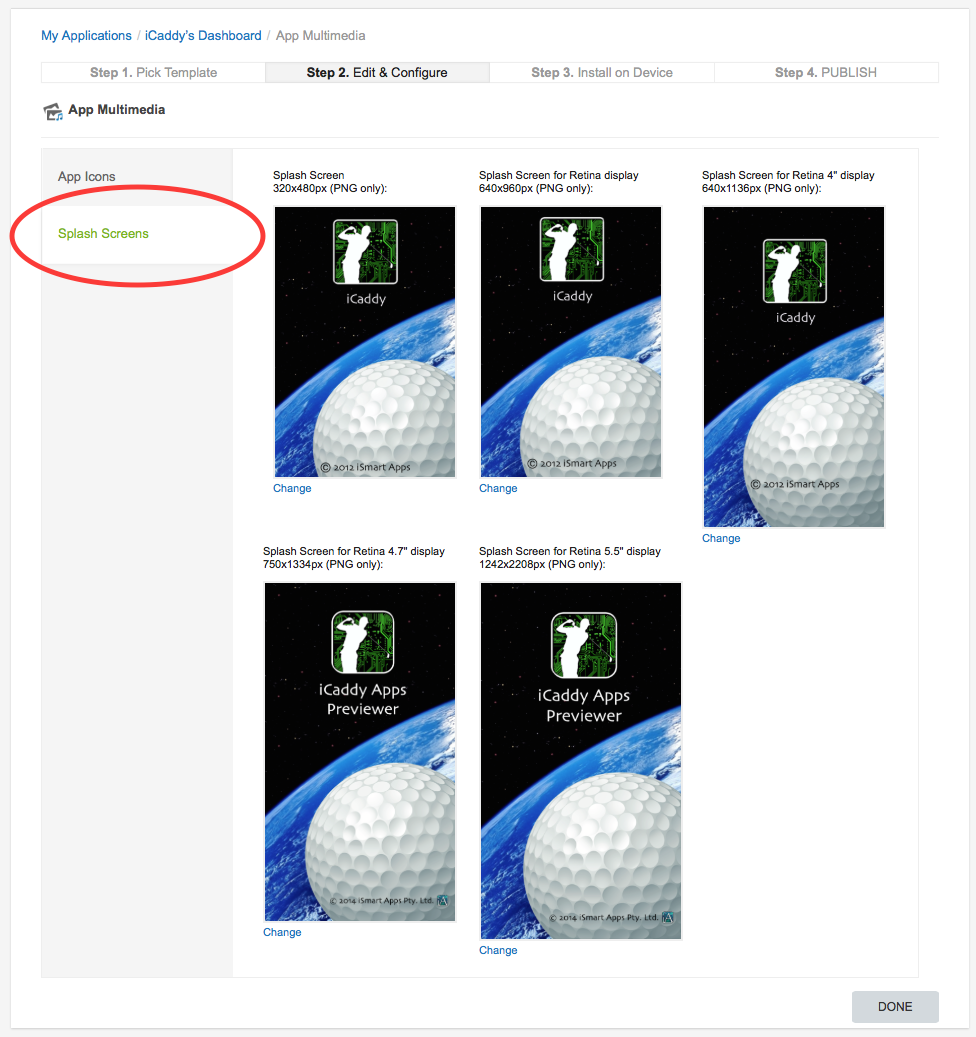
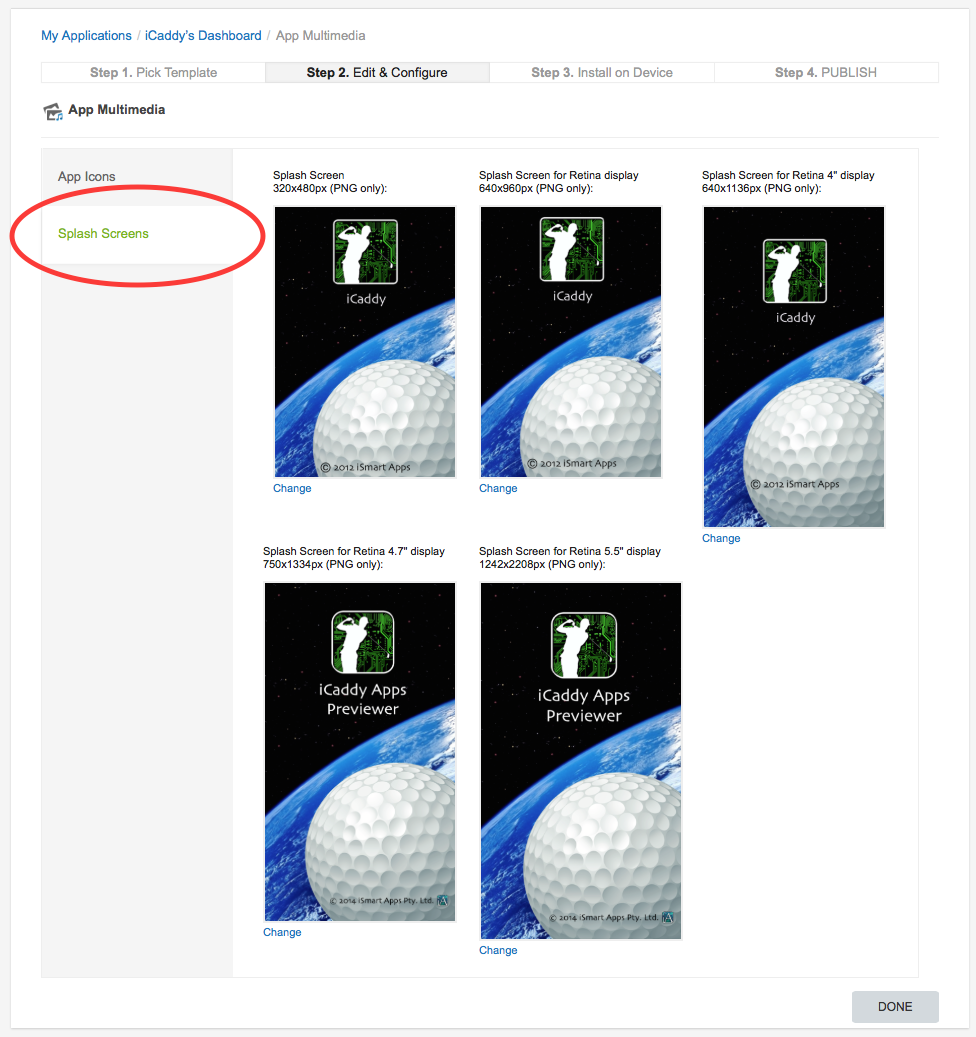
Splash Screens: In the 'App Multimedia' page, select 'Splash Screens' (as shown in the image above), then click 'Change' below each 'Splash Screen' and add a new image as required. When finished editing, click 'DONE' to return to the App's 'Dashboard'. You can click 'DONE' (to save your work) at any stage while updating 'App Multimedia' and return to complete later.
Note: Be sure to only upload correctly-sized images. The sizes required are indicated for each 'Splash Screen'. All 'Splash Screen' images must be .png files ONLY.
Remember: Image file names are to contain only numbers, letters and underscores with NO SPACES (e.g. Example_Splash_Screen_Image_3.png).
Further Info: A 'Splash Screen' is displayed every time an App is opened on a mobile device. When an App is initially downloaded and viewed for the first time on the App Wizard Previewer, the 'Splash Screen' remains visible for an extended period of time whilst the App loads. The 'Splash Screen' may apppear slightly stretched on initial viewing, however it will then be displayed at the correct aspect ratio each time the App is previewed thereafter.
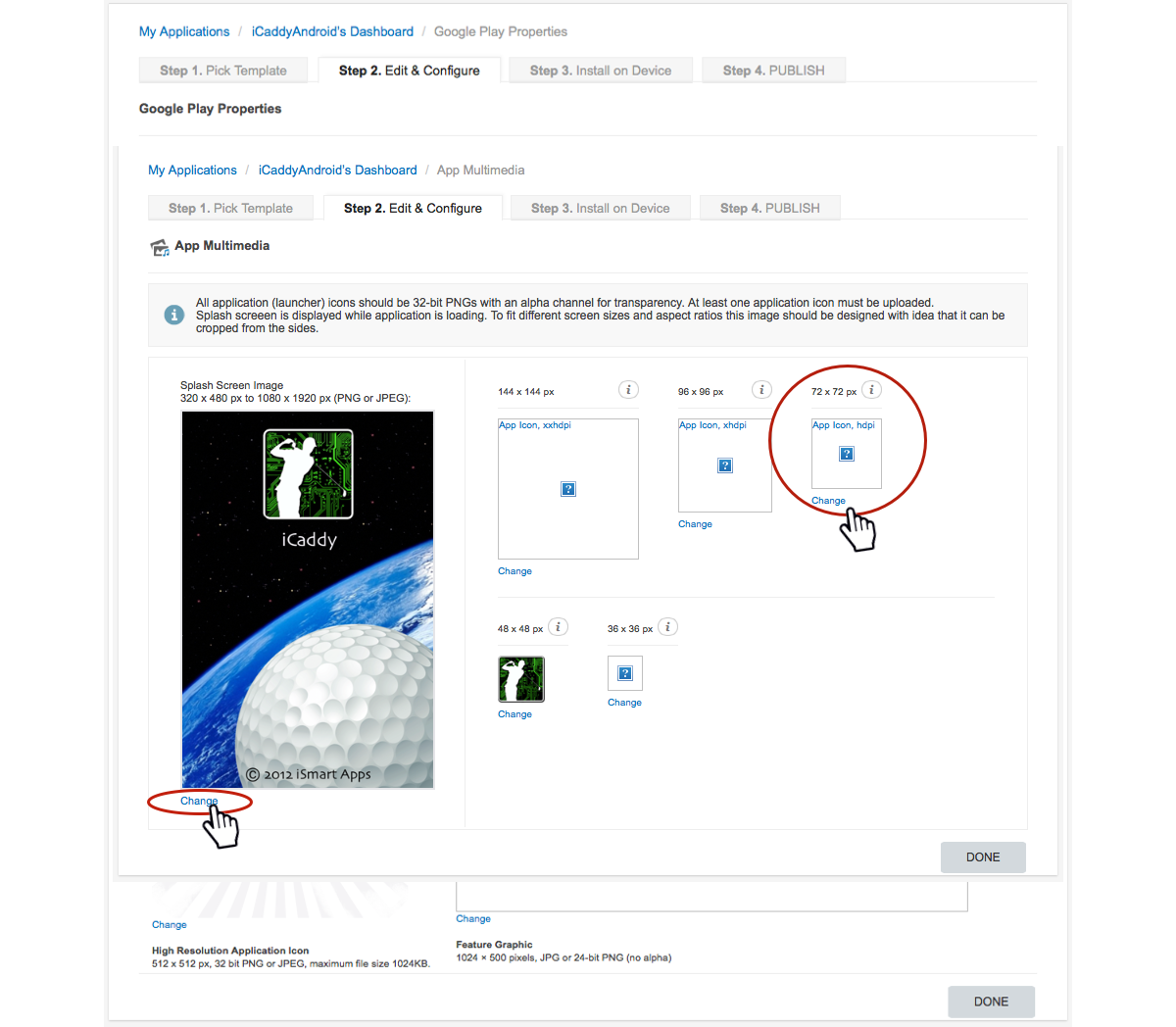
Android Splash Screen and App Icons
|

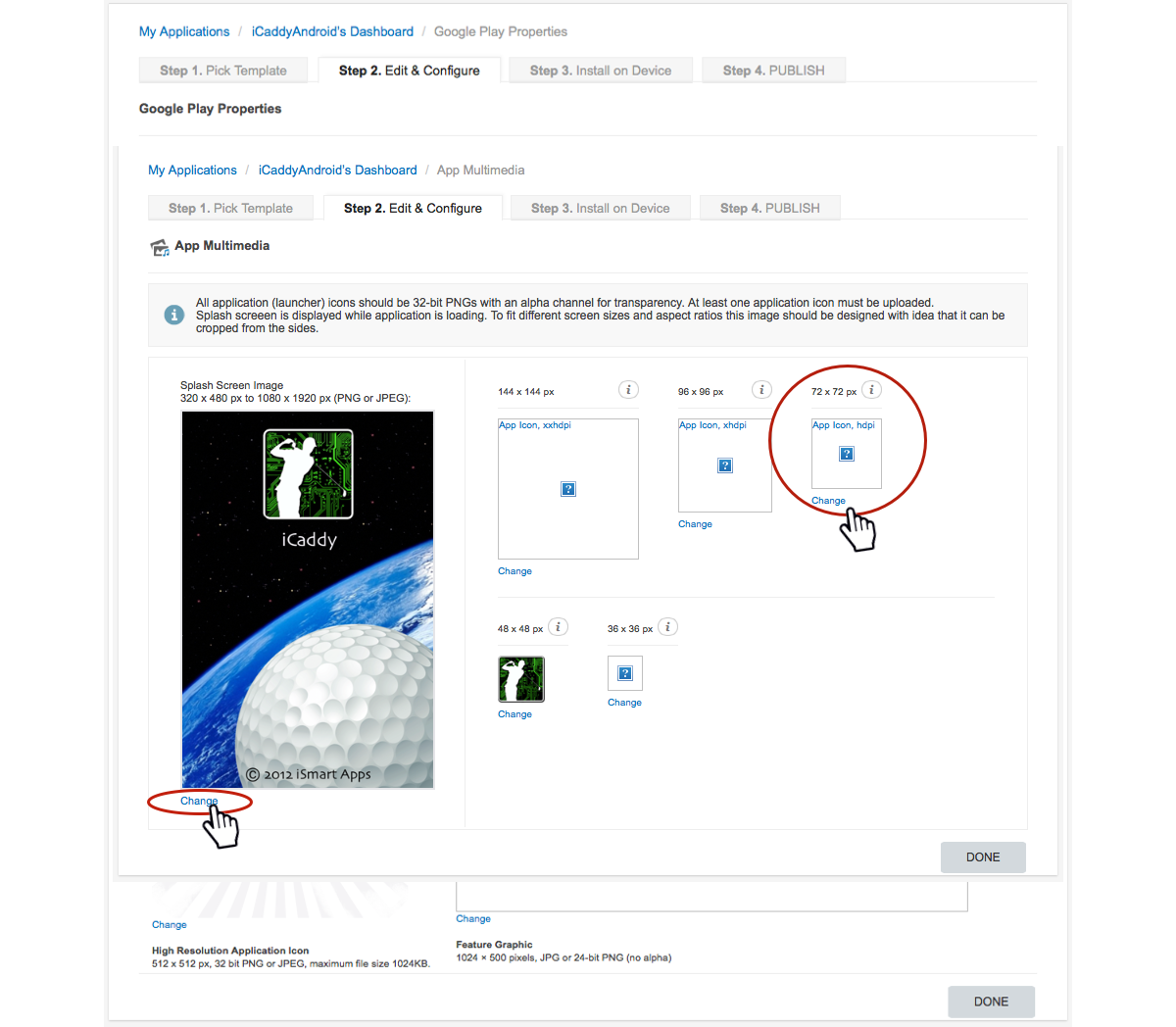
Summary: The different-sized 'Application icons' uploaded in this section are used to display each image on Android devices with different screen sizes and/or display resolutions (e.g. Samsung Galaxy S4, or Sony Experia Z3 etc.).
Android Application Icons: In 'App Multimedia', select 'Change' below each 'Application icon' and add a new image as required. When finished editing, click 'DONE' to return to the App's 'Dashboard'. You can click 'DONE' (to save your work) at any stage while updating 'App Multimedia' and return to complete later.
Note: Be sure to only upload correctly-sized images with the correct resolution for each icon. The required sizes and resolutions are indicated by hovering your mouse over the (i) symbol for each 'Application icon'. All icon images must be either .png or .jpeg ONLY.
Remember: Image file names are to contain only numbers, letters and underscores with NO SPACES (e.g. Example_App_Icon_2.png).
Design: We recommend using the same image used in Step 2.8 above, resized for each icon as required.
Android Splash Screen: Click 'Change' below the 'Splash Screen' and add a new image as required. When finished editing, click 'DONE' to return to the App's 'Dashboard'. You can click 'DONE' (to save your work) at any stage while updating 'App Multimedia' and return to complete later.
Note: Be sure to only upload a correctly-sized image. The size can be anywhere from 320 x 480 px, to 1080 x 1920 px, however we recommend you use an image size of 640 x 960 px. 'Splash Screen' images for Android Apps must be .png or .jpeg ONLY.
Remember: Image file names are to contain only numbers, letters and underscores with NO SPACES (e.g. Example_Splash_Screen_Image_3.png).
Further Info: A 'Splash Screen' is displayed every time an App is opened on a mobile device. When an App is initially downloaded and viewed for the first time on the App Wizard Previewer, the 'Splash Screen' remains visible for an extended period of time whilst the App loads. The 'Splash Screen' may apppear slightly stretched on initial viewing, however it will then be displayed at the correct aspect ratio each time the App is previewed thereafter.
|
|
|
|