Design Properties
Design Properties |

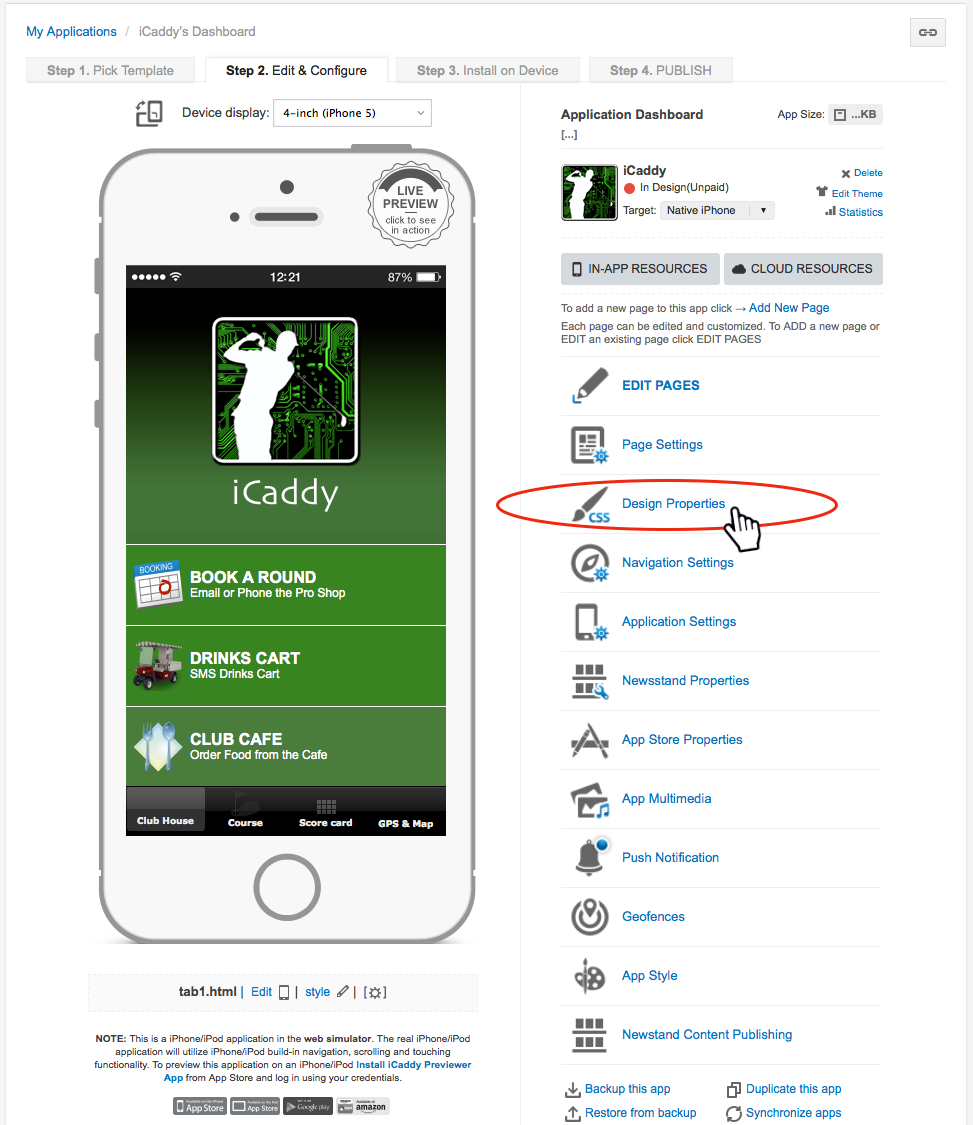
From the Application Dashboard select the 'Design Properties' option.
|
Design Properties Settings |

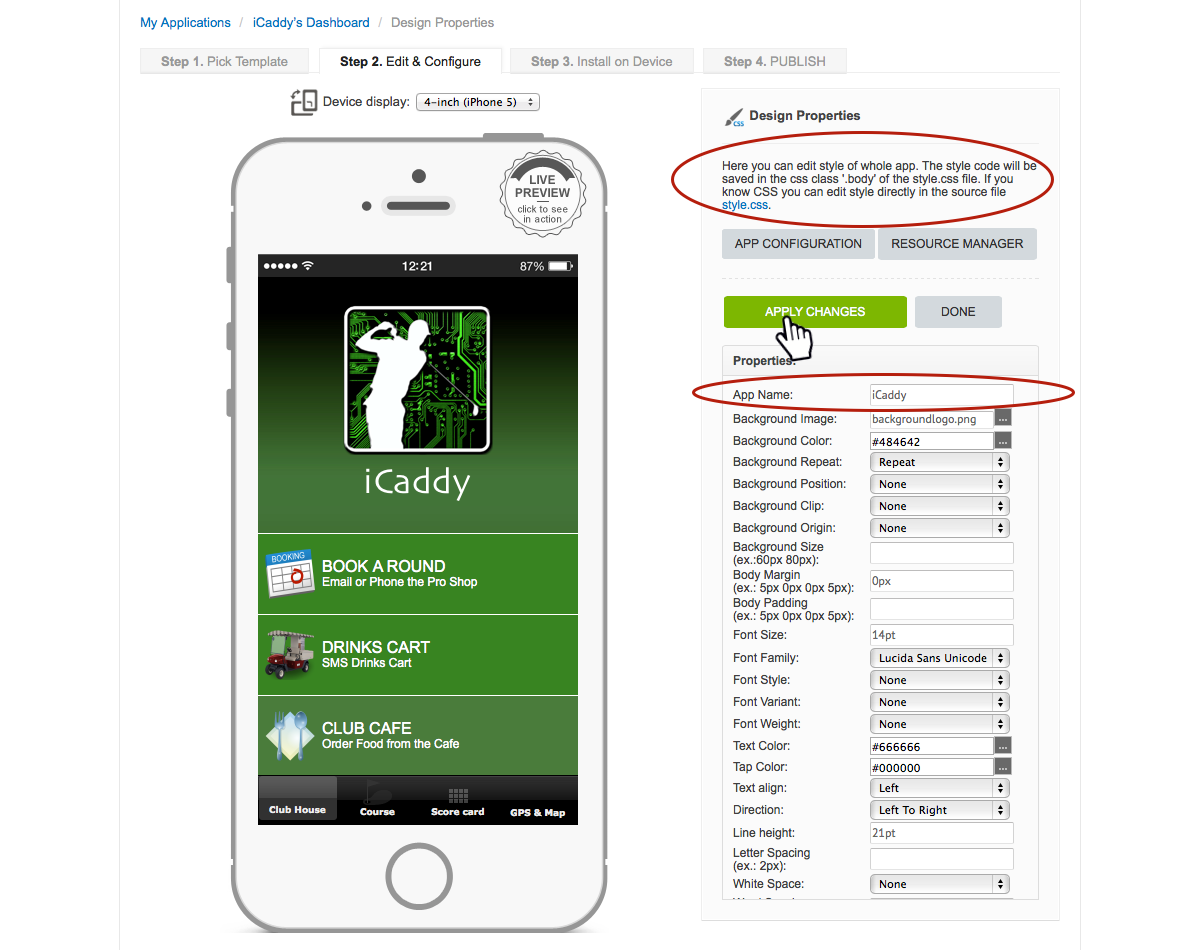
Any changes made to the 'Design Properties' settings will (generally) be applied to all pages in the App. The Design Properties are effectively blanket settings.
The 'Background Image' setting allows you to set an image that will be used as the background on all pages in the App, however if a different background image is inserted on an individual page, the individual page setting for the background image will overide the Design Properties 'Background Image' setting. Note that App Wizard templates have background images set on each page (i.e. not a blanket background image set in 'Design Properties'). While 'Design Properties' provides the ability to edit various settings (e.g. font family, text colour, font weight etc.) which will be applied to the entire App, we recommend editing each page directly as required. The 'Design Properties' should be used to change the 'App Name' (only), if required (as highlighted above). The 'Design Properties' also includes a link to the App's CSS code. This link is circled at the top of the image shown above. This facility is provided for advanced users only who are familiar with HTML and CSS code. You can edit the 'style.CSS' file for the entire App from this link. Warning: Editing the App's 'style.css' file may cause App instability or failure. We do not recommend editing the 'style.CSS' file unless you are an experienced developer. |
