How to Edit 'Play Store' Properties & Multimedia
The following tutorial describes how to edit the Google 'Play Store' Properties and 'App Multimedia' images for your App. This information is applicable to Apps developed for Android devices only. Please refer to How to Edit 'App Store' Properties & Multimedia to edit these settings in Apps developed for Apple devices.
Step 1 |

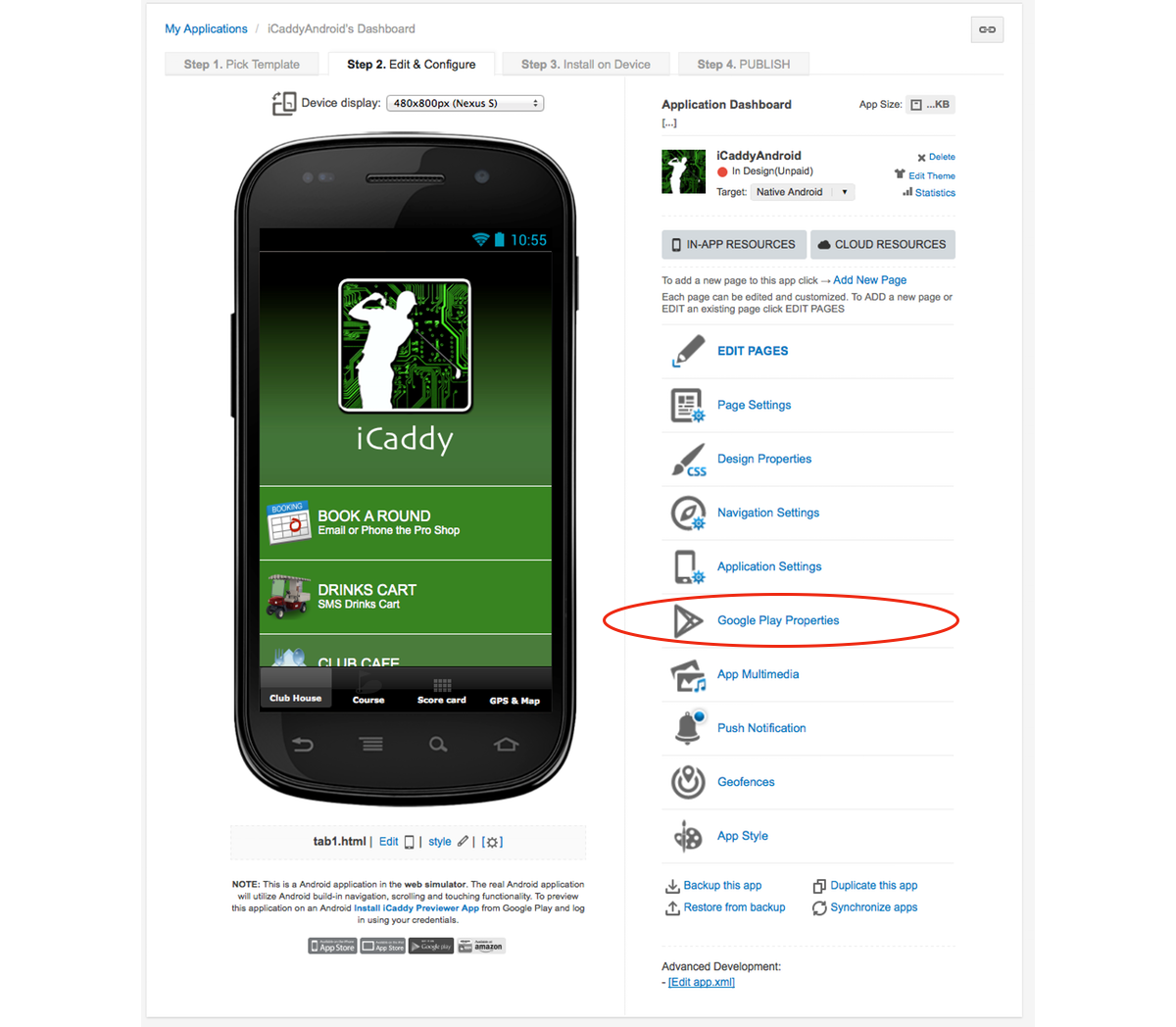
From the App's 'Dashboard' select 'Google Play Properties' on the right-hand side.
|
Step 2 - Google Play Properties |

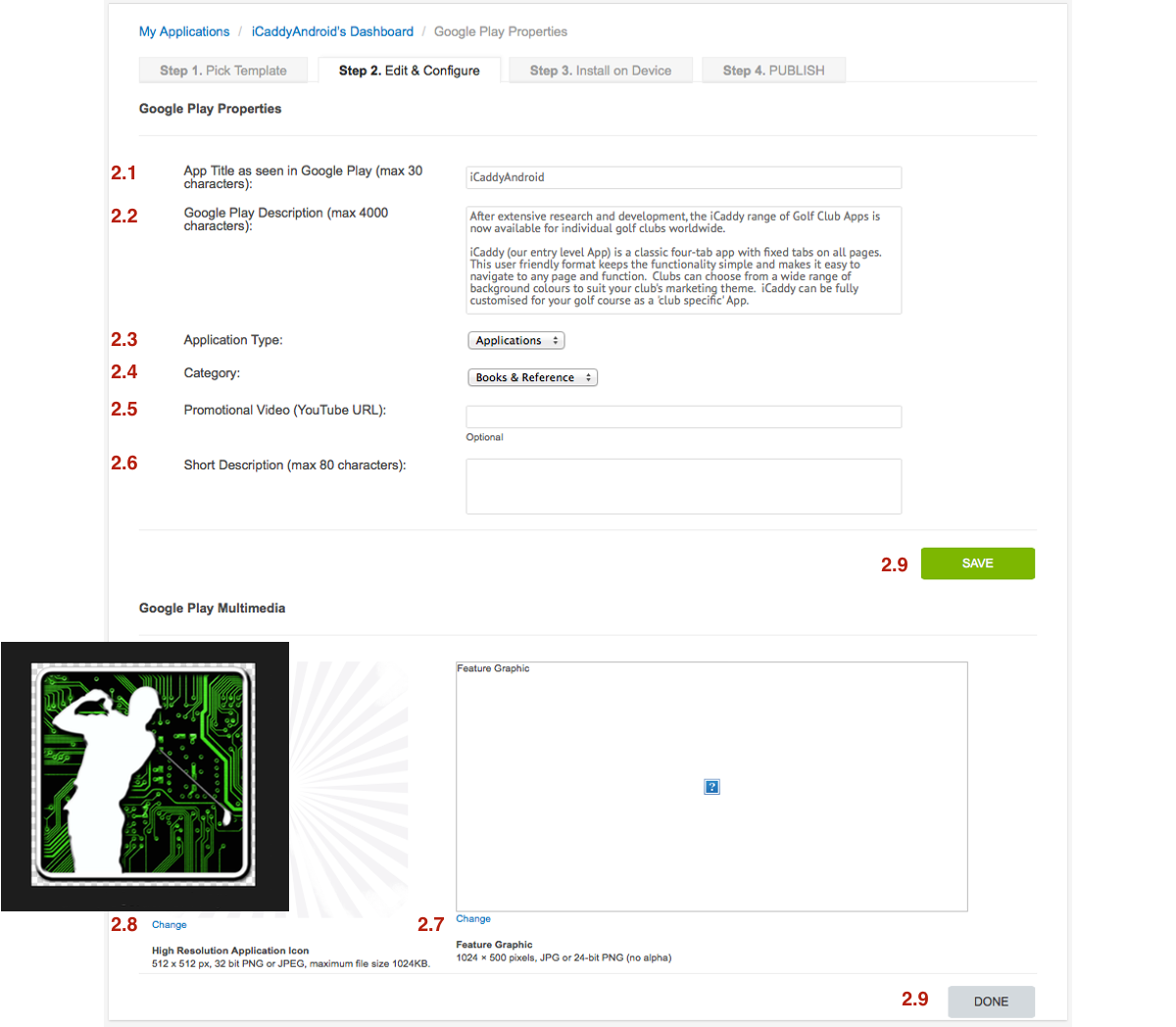
2.1 App Title. In the 'Google Play Properties' screen, insert the Title for your App (e.g. Willow Vale Dog Grooming) - spaces are allowed. The App Title is equivalent to the App Name for an Apple (iOS) App. Note: This is the title that will be displayed in Google's 'Play Store'. The title chosen for your App should not be generic - it should be unique to your individual business to avoid publishing complications (where another App may already exist under the same name).
Note: The image must be a 1024 x 500 pixel, .png or .jpeg file type, with no alpha channel (clear background layer). Be sure to only upload an image which meets the required criteria. Remember: Image file names are to contain only numbers, letters and underscores with NO SPACES (e.g. Example_Promo_Graphic_5.png).
Note: This image must be a 512 x 512 pixel, .png or .jpeg file type only with a maximum size of 1024KB. Images which do not fit these criteria will be rejected. Remember: Image file names are to contain only numbers, letters and underscores with NO SPACES (e.g. Example_Application_Icon_1.png). Design: Unlike the icons used in Apps for Apple devices, images used for Application icons in Android Apps can and should use a clear background layer (Alpha Channel). Icon image files should have a clear section around the outside of the graphic (particularly on the left and right sides), as the side edges are trimmed slightly, as part of the 'Play Store' publishing process. See the example above which shows the clear background (depicted by white and grey checker-board) extending beyond the central graphic out to the (512 x 512 px) canvas edge. Refer to the Google Play Store on your Android device to see various examples of resultant 'Application icons'.
|
Step 3 |

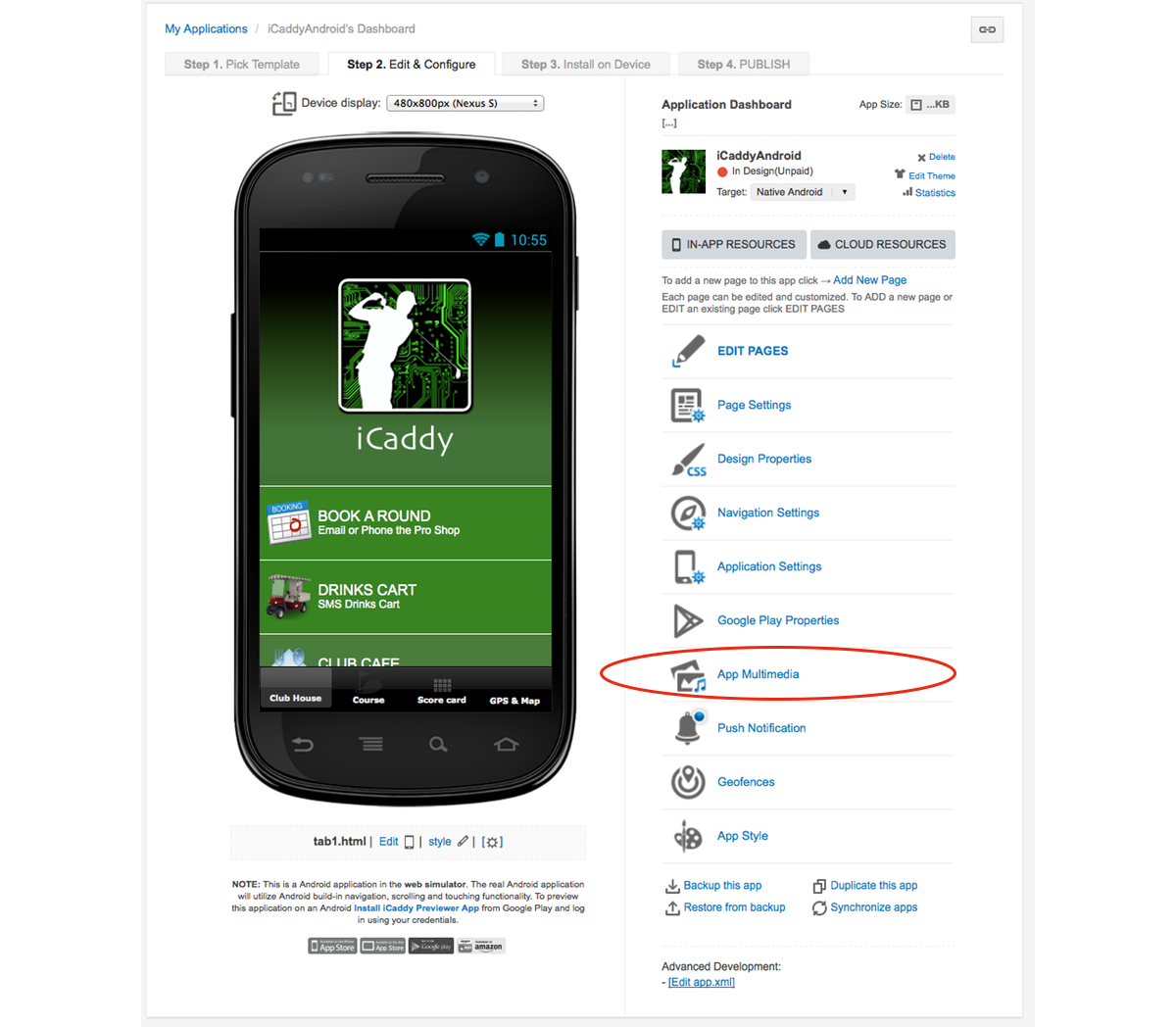
From the App's 'Dashboard', select 'App Multimedia'.
|
Step 4 - App Multimedia |

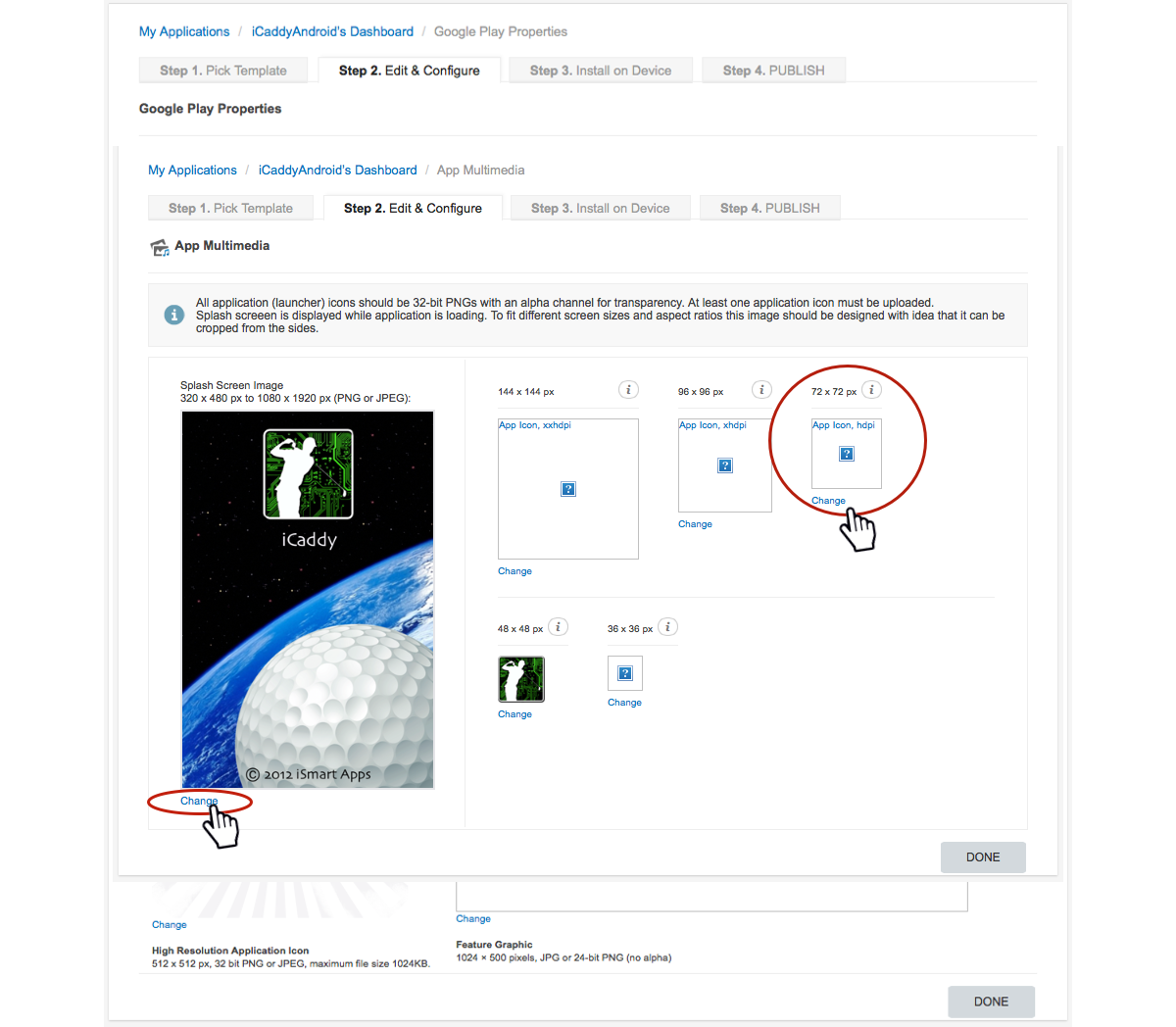
Summary: The different-sized 'Application icons' uploaded in this section are used to display each image on Android devices with different screen sizes and/or display resolutions.
Remember: Image file names are to contain only numbers, letters and underscores with NO SPACES (e.g. Example_App_Icon_2.png). Design: We recommend using the same image used in Step 2.8 above, resized for each icon as required. Splash Screen Image. Click 'Change' below the 'Splash Screen' and add a new image as required.
Remember: Image file names are to contain only numbers, letters and underscores with NO SPACES (e.g. Example_Splash_Screen_Image_3.png). Further Info: A 'Splash Screen' is displayed every time an App is opened on a mobile device. When an App is initially downloaded and viewed for the first time using the App Wizard Previewer, the 'Splash Screen' remains visible for an extended period of time whilst the App loads. The 'Splash Screen' may apppear slightly stretched on initial viewing, however it will then be displayed at the correct size each time the App is previewed.
|
