How to Add a Video File
Incorporating video files into your App is a great way to enhance its functionality. You can use the video feature in many ways, such as incorporating a pre-recorded promotional video to provide information about your business, services or products, or for In-App advertising purposes. The following tutorial shows you how to link a video file to a button in your App.
Note: Video files are only able to be included in 'Paid Apps' which have been added to your Subscription Plan. For more information on adding an App to your plan, see 'How to Add an App to your Subscription Plan'.
Step 1 |

|
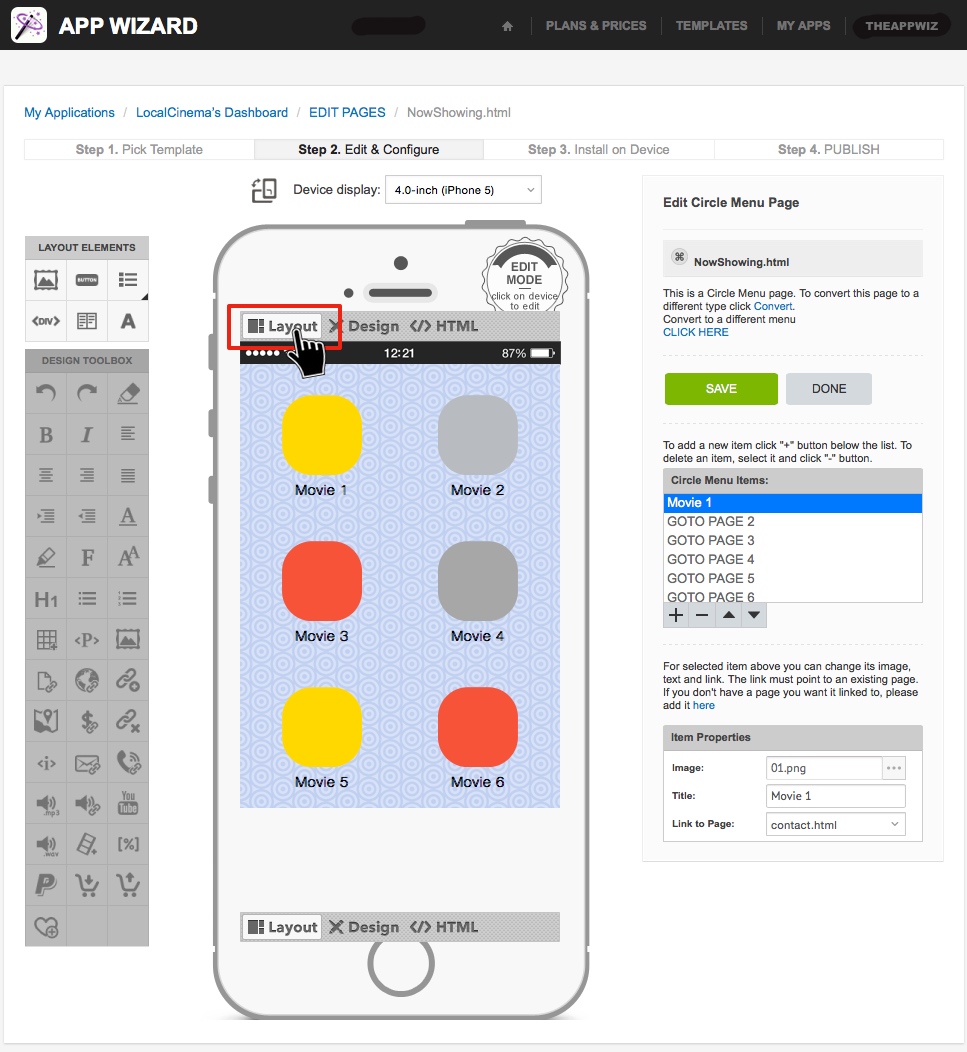
Navigate to the particular page you wish to edit (e.g. My Applications / App Name's Dashboard / EDIT PAGES / NowShowing.html shown in the 'Navigation Path' at the top left of the page). For instructions
on how to navigate to the individual page to edit, go to How to Start Editing Your App.
The images above show examples of pages that contain video links. The image above shows an example of a Video link page in the 'LocalCinema' template. On the relevant page, select 'Layout' mode (left option at the top of the 'Handset Display') as shown above. |
Step 2 |

|
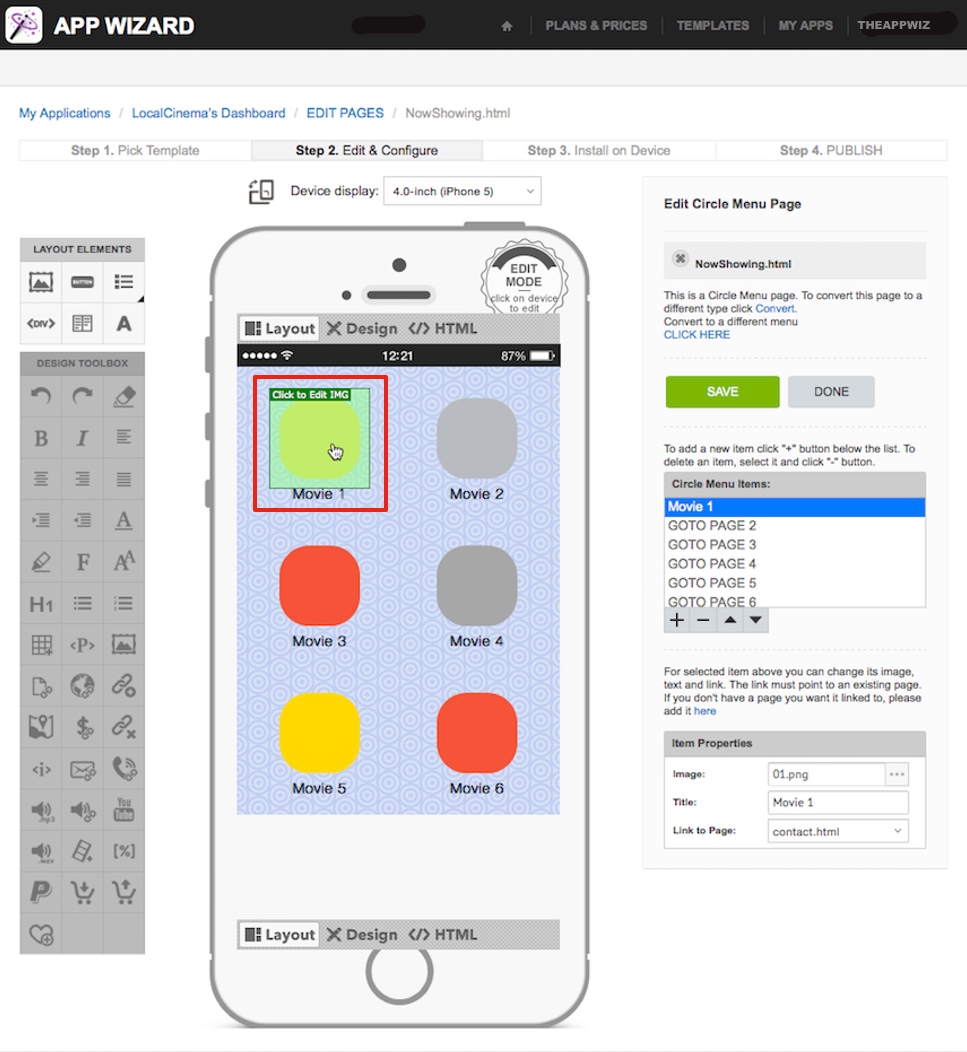
Hover your cursor over the button (element) that you want to link the video file to. Click on the highlighted element to edit it. The 'Element Editor' will open (as shown below).
|
Step 3 |

|
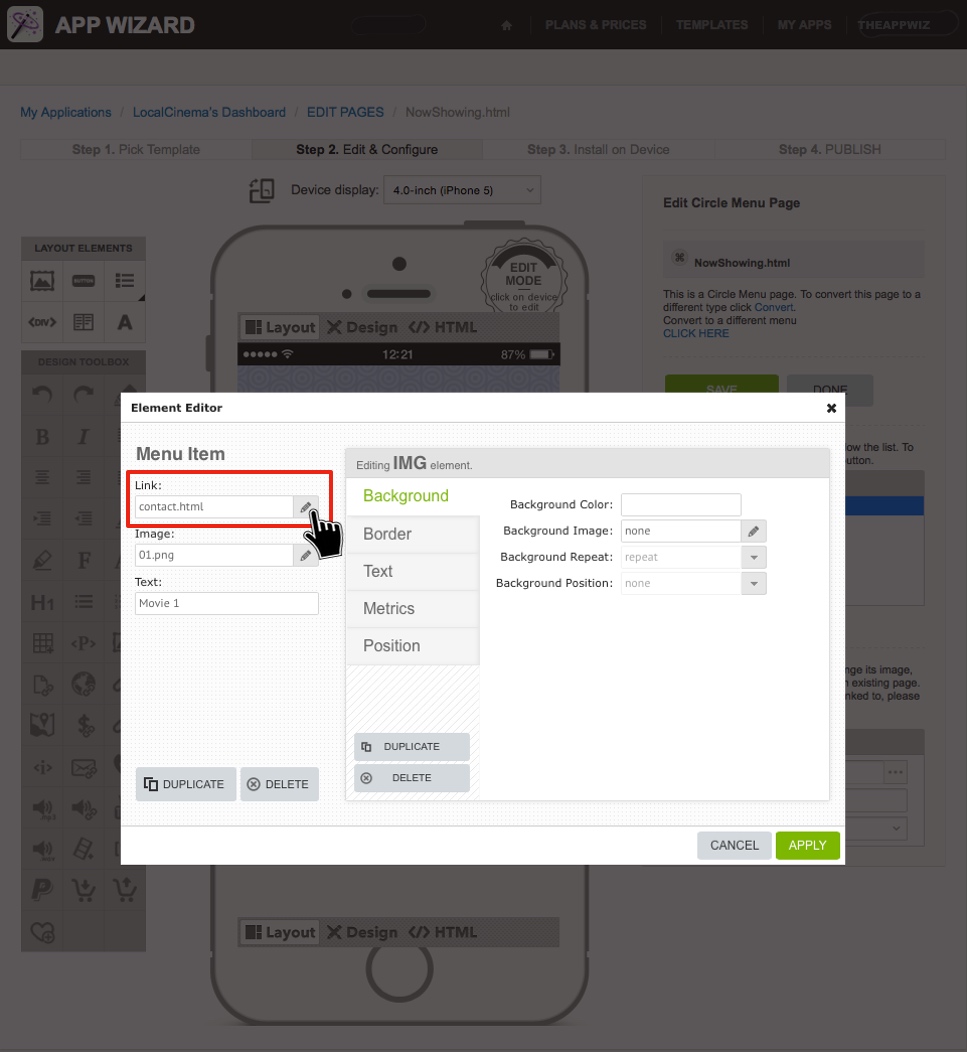
In the 'Element Editor', select the 'pencil' symbol next to the 'Link' field (as shown above) to open the 'Action' dialogue box.
|
Step 4 |

|
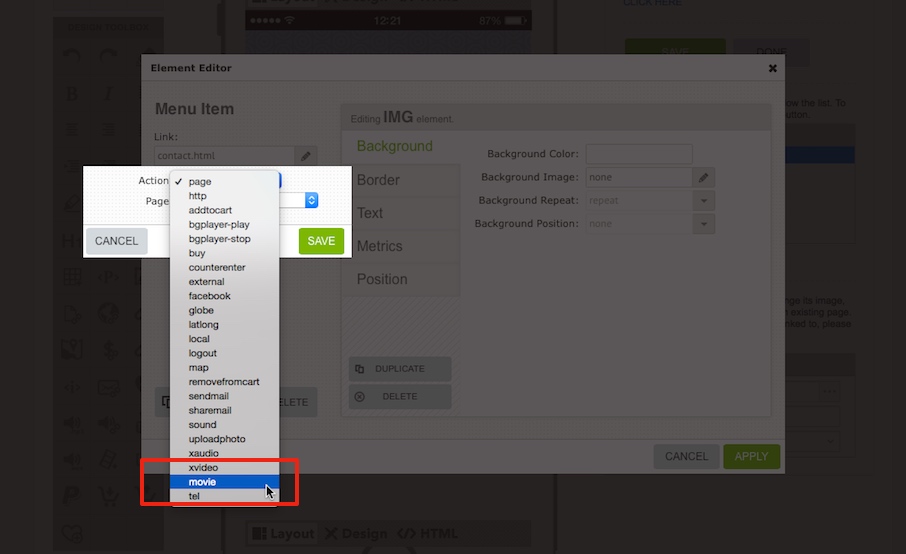
Click on the 'Action' field to open the 'Action' drop-down list (as shown above). Select the 'movie' option (for iOS devices), or the 'xvideo' option (for Android devices), depending on the target platform of the App being edited. Be sure to check that the tick is displayed next to your selection. |
Step 5 |

|
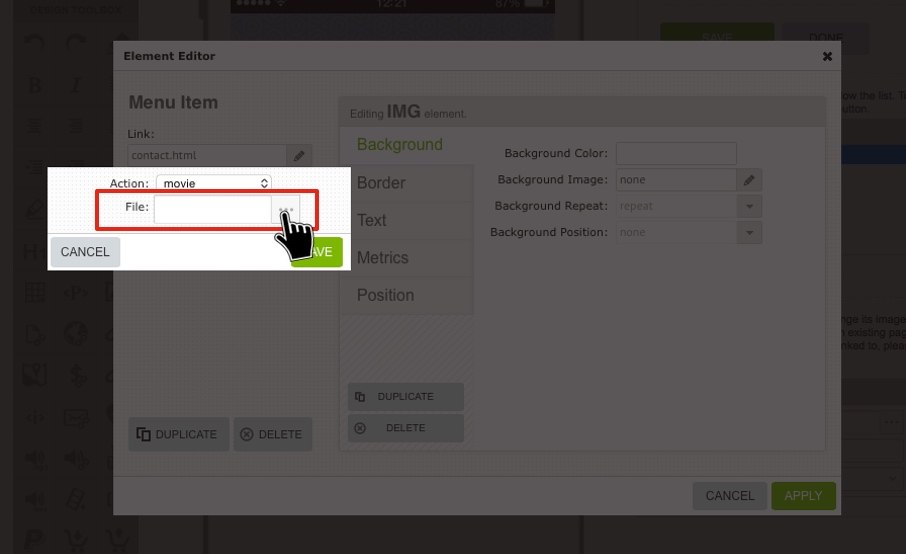
After selecting 'movie' or 'xvideo' as described in Step 4, click on the grey box in the 'File' field (as shown above). The 'Resource Manager' will open (as shown in Step 6 below).
|
Step 6 |

|
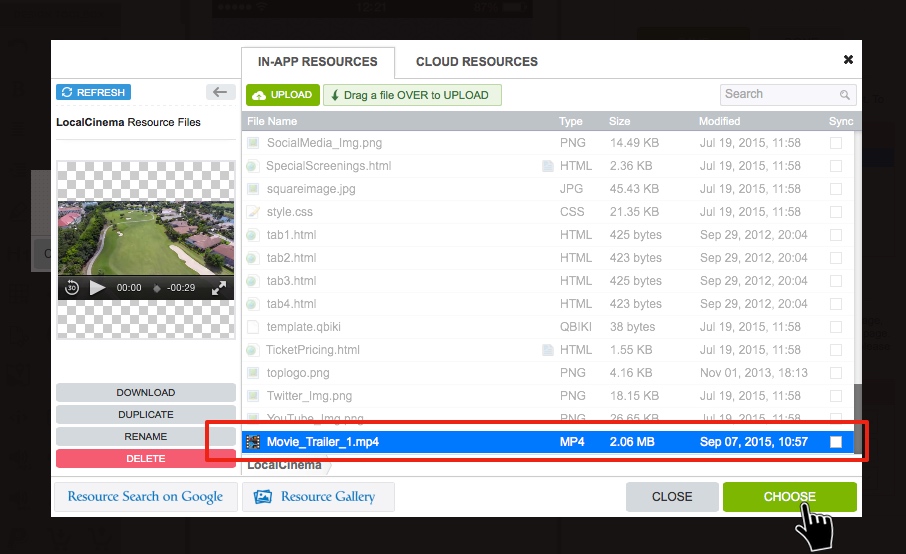
Upload the video file you wish to insert into your App. For further information on how to upload a file, please go to How to Add a File to 'In-App Resources'. Once the file has been uploaded correctly, click 'CHOOSE' (shown above) to return to the 'Element Editor'. Click 'SAVE' then click 'APPLY'.Note: The functionality of the video file can be verified by using the App Wizard Previewer on your target device (e.g. iPhone or Android). Refer to How to Download the App Wizard Previewer and How to Preview an App on Your Device, for further information on how to download and use the App Wizard Previewer App. Note: In-App videos can be viewed on your device in landscape mode, even if the App-rotation function has been disabled in the General tab of the 'App Settings'.
|
